文字が立体に貼り付いているような表現方法。 1テキストツールで文字を書きます。 アピアランスウィンドウの 「文字」 をダブルクリックします。 3塗りを透明にします。 (この立体表現は効果だけで表現するため、文字本体の色は不要です。 ) 4 「テキストアピアランスなし」 をクリックして、この文字にアピアランスを設定していきます。 5 Illustratorで テキストを立体的に加工 するにはいくつかの手法があり、こちらのチュートリアルでは順を追ってご説明をさせて頂きます。 1 「押し出し・ベベル」を使ってテキストを立体的に加工する方法 イラレのブレンドツールを文字デザインに応用する具体例を動画付きで実演しました。 この記事を読むことで Illustrator初心者の方も、ブレンドツールのショートカットやステップ数の設定方法も含めて基本的な使い方と応用方法がわかります。 ブレンドツールで文字を立体化(3Dナイ

Font Awesome Psでシェプレイヤーとしてアイコンを使う Crft モダングラフィックデザイン
イラストレーター 文字 立体 ブレンド
イラストレーター 文字 立体 ブレンド- Webサイト制作 illustratorブレンドツールを使ってみよう! ~立体文字・グラデーションなどなど~ ブレンドツールとは ブレンドツールの使い方 ブレンドオプションを設定しよう ブレンド軸を変更してみよう ブレンドオブジェクトの重なり順を反転してみよう ブレンドオブジェクトを拡張してみようイラストレーターで文字や図形にドロップシャドウで影をつける方法 この記事ではAdobe Illustrator CCで、文字や図形にドロップシャドウ効果で影を付ける方法を紹介します。 この方法で影をつけると、後からアピアランスパネルで修正することができ、非常




Adobe Illustrator 21で立体的な文字を作成する方法
立体に見える文字を作ってみます。 1適当な文字を用意します。pt数は103ptで作ってみましたー。 2アピアランス機能で作った文字の下に、その色よりも濃い色で「塗り」を増やします。 3その「塗り」を選択したまま効果を選択。 Adobe illustrator にも実は3D機能があります! この記事ではその機能の一つ3D・押し出し効果で簡単に立体文字を作る方法。 また、3Dオブジェクトを扱う上で知る必要がある、3DCGのキホンについても解説しています。 Photoshopを使って立体感のある文字加工を完全マスターするチュートリアル38まとめ 年12月15日(公開 16年08月10日) Adobe 画像や写真の加工・編集 マイページにお気に入り Photoshopを使えば、文字をハイクオリティにデザインすることもできます。 文字
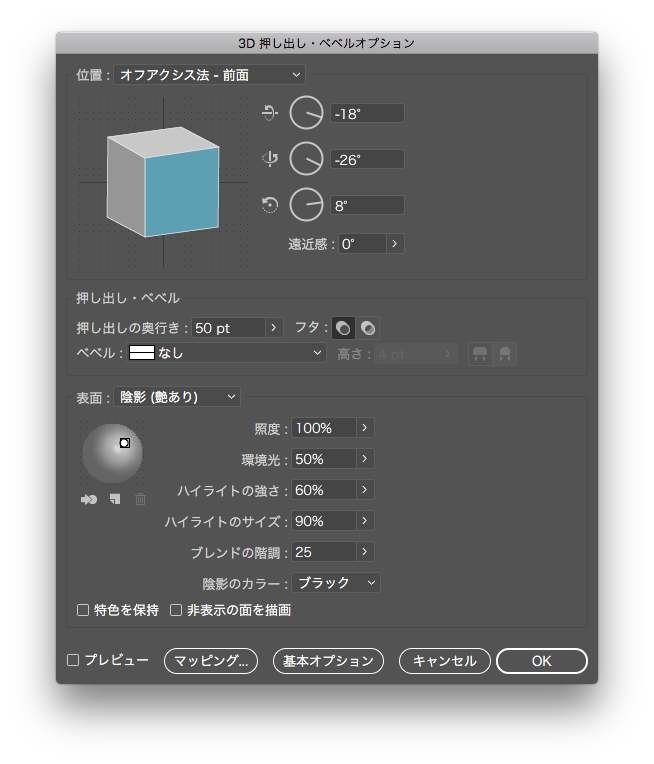
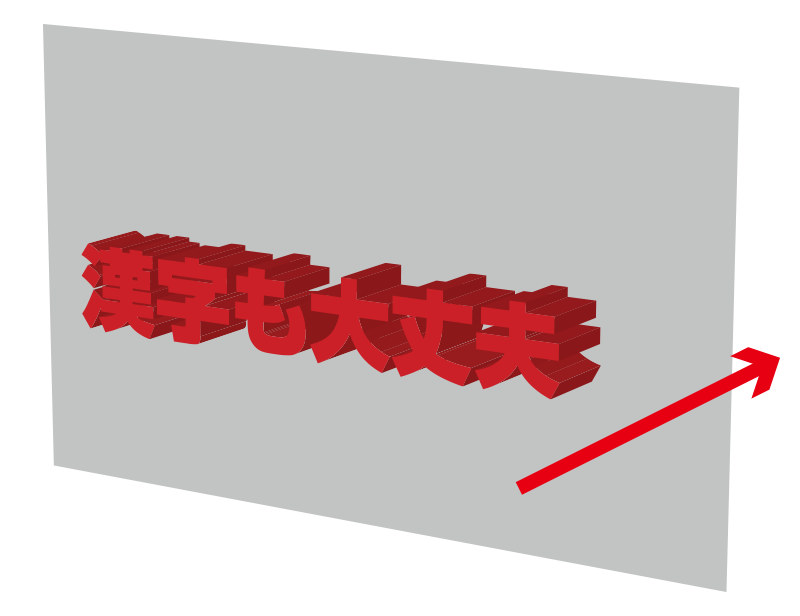
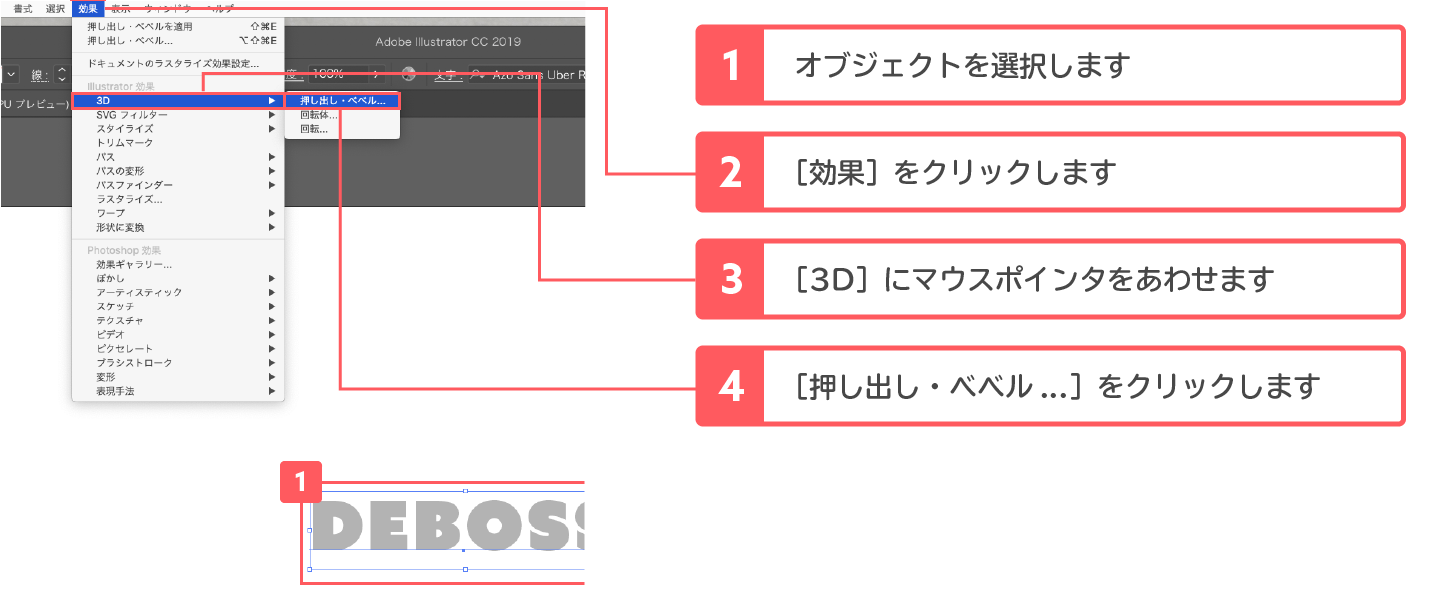
イラストレーター 立体文字の作り方 イラストレーターの上のメニュー 「効果」>「3D」>「押し出し・ベベル」をクリックします。 3D 押し出し・ベベルオプションが表示されたら、 左下の「プレビュー」にチェックを入れておきましょう。 それぞれの本ページでは、文字にフチをつけたい場合の印刷に適した付け方を説明します。 印刷に適さないフチの付け方 文字に対してフチを付けたい場合に、下記のように文字に直接塗りと線の設定は使用しないでください。 白色の塗りの部分が青色の線によって狭まり、印刷をすると文字が潰れたりイラストレーター 文字 立体 イラストレーター 文字 立体的 文字を立体的にしてみる 画像リンク:dhc 文字に 立体感をだして目立たせる方法です。この画像のような表現は、女性向け雑誌などでも多く使われている効果ですね。 これもやり方は簡単です。
Illustratorで玉(球体)に文字を貼り付ける イラストレーターのバージョンはcs55です。 3D機能があればどのバージョンでも問題なし。 1貼り付けたい文字をテキストツールで書きます。 今回は最近お気に入りの「Gotthard」フォントを使いました。 2書いた21 「文字ツール(T)」を選択し、アートボード上をクリックして「春と修羅」というテキストを作成します。 22 次に「文字タッチツール(ShiftT)」に切り替えます。 文字タッチツールを使用すると、テキストを1文字ずつ選択し、フォントやサイズを変更したり、位置を移動したり回転したりすることができます。 ここでは、「と」の文字を選択し、「文字 最初に言っておきますが、打った文字(テキスト)をアーチにする方法は2種類あります。 1、無理矢理アーチにしてしまう簡単な方法。 2、テキストの打ち直し修正可能な高度な方法 この2種類です。 1の方法は文字以外のオブジェクトにも適用できますがテキストの打ち直し修正ができま




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア




オリジナル文字を制作します ひらがな カタカナ 漢字 イラストレーター素材 Ai Eps 商用可能
Tutorial_立体的な文字を作る DTPの勉強部屋、PAGE10などのセミナーでご紹介した、立体的な文字を作るチュートリアルです。 ロゴやその他に、わりと使いどころはあるんじゃないでしょか。 先ずは準備。 書類のモードはRGB、単位はピクセルに設定します。 まず文字。 このチュートリアルでは数字の6でいってみましょう。 Myriad Pro、Semibold、300ptです。 色は仮に 今回は イラストレーターCCでも文字に立体感を出すチュートリアル になります! 10秒から1分間ぐらいの ひと手間加えるだけで文字の立体感を2割〜4割ぐらいアップ させることができます。 文字だけでなく他のオブジェクトにも流用できるテクニックなので、ぜひ覚えてどんどんレベルアップしてみてくださいね。 応用をきかすことでタイトルからアクセントに オブジェクトを立体にするか(側面を閉じて立体にする )または空洞にするか(側面を開いて空洞にする )を指定します。 オフセット 回転軸とパスの間に距離を置き、例えばリング状のオブジェクトを作成します。




イラストレーター講座 バンフートレーニングスクール




星のカービィ トリプルデラックス ゲームのロゴ ロゴデザイン タイトルデザイン



1




イラレ 影 つけ方 Illustrator 影 文字



文字 立体的 イラレ Hoken Nays



東京でぶらり一人暮らし とれたて文字デザイン課題1ー01 ブラシ表現カリグラフィ




商用フリー 無料イラスト 7月文字 七夕 July Tanabata017 商用ok フリー素材集 ナイスなイラスト 七夕 イラスト 無料 イラスト




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア




Illustrator アラフォーから始めるウェブデザイナー




立体的 3dの数字のイラスト イラストレーター素材 Ai Eps 商用可能




ボード タイポ のピン




21年度版 Photoshopの無料レイヤースタイル全447種まとめ S Design Labo




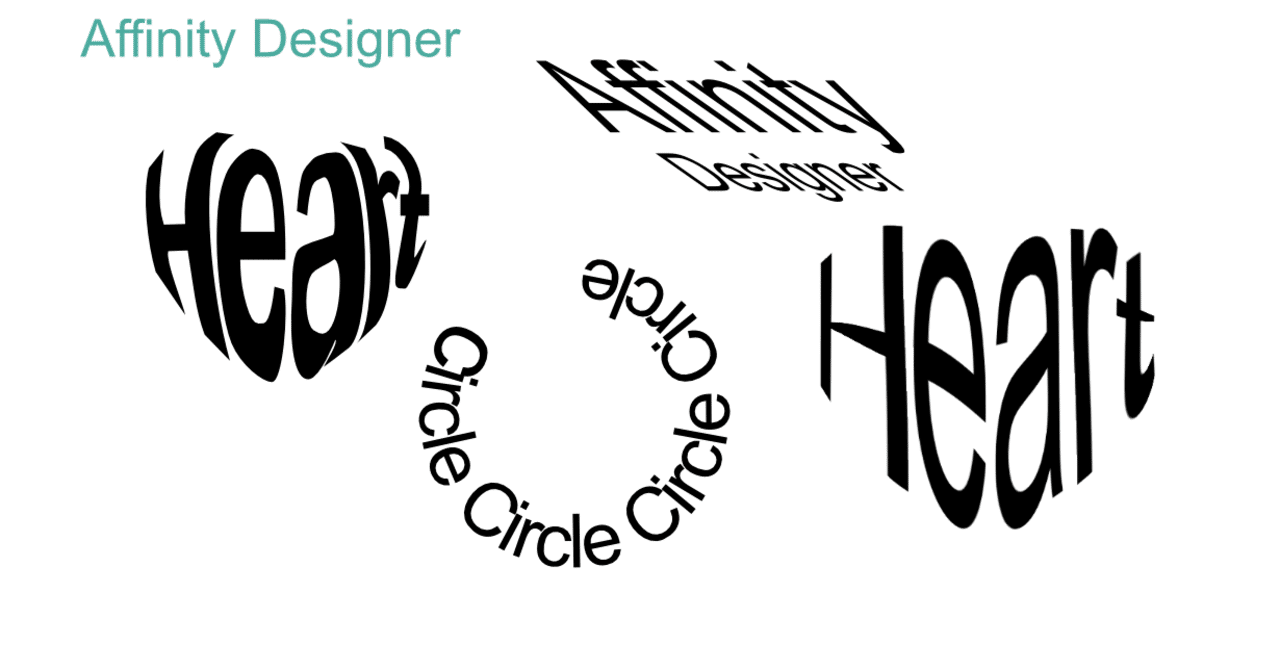
Affinitydesignerで力技でテキストをエンベロープっぽく変形させる試み Kaja Note




Illustrator 実務で役立つアピアランスのみで立体的な文字を作る 職業訓練のエンプロス 姫路 加古川 明石 神戸の就職に強い




How To Create A Golden Text Effect In Adobe Illustrator Vitorials




立体的な円グラフ カラフル 無料イラスト素材 素材ラボ




Illustrator初心者向け 吹き出しの作り方 Webデザインmatome




Font Awesome Psでシェプレイヤーとしてアイコンを使う Crft モダングラフィックデザイン




イラレcc技 ひと手間で文字の立体感を簡単に2 4割増しにする方法 Buzz Geek Magazine




Photoshop レイヤースタイルで2重 3重の境界線を足す方法 制作プラス




Illustrator初心者講座 文字だけでアレンジして紙袋をデザインする



立体 Lineスタンプ Lineスタンプマニア クリエイターズスタンプ




文字 デザイン イラストレーター Moji Infotiket Com



オンライン見積りシミュレータ 切文字 屋外看板 サイン ディスプレイの製作 施工




立体的な N のロゴ ロゴタンク 企業 店舗ロゴ シンボルマーク格安作成販売




立体文字 ちゃちゃの町から




超簡単 イラストレーターで円グラフの作り方とかっこいい見せ方 Dog Ear Design Blog



1




最新刊情報 アシェット はじめての立体刺しゅうを楽しもう 創刊号の誤表記について はなのす 刺繍とイラストとスキル0主婦の在宅ワーク



シルバーブロック文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




21年の最高 立体 かっこいい 数字 イラスト Ituirasuto




Illustrator 複数のオブジェクト全体でグラデーションをかける方法 図形と文字 写真で解説 福丸の部屋




Photoshop レイヤースタイルでテキストをかんたんに立体化 Adobeで遊ぼう 誰でも出来るadobeソフトの使い方




データ入稿について 木彫り看板 カルプ文字 箱文字 立体文字 チャンネル文字 のカットキング




Adobe Illustrator 21で立体的な文字を作成する方法



Illustratorで3d効果を使わずに凹凸ボタンをつくる方法 ユウスケの雑記ブログ



3




Photoshop 文字の向きを変更する方法 制作プラス




Clma5ychblmxtm



デザインのコツ 看板 デザイン 制作 施工のメイク広告




球の表現 Crft モダングラフィックデザイン




Illustratorで3dオブジェクトを作ってみよう ソフトの操作 Com



Illustratorで薄い板を貫通する円柱を書きたいのですがど Yahoo 知恵袋




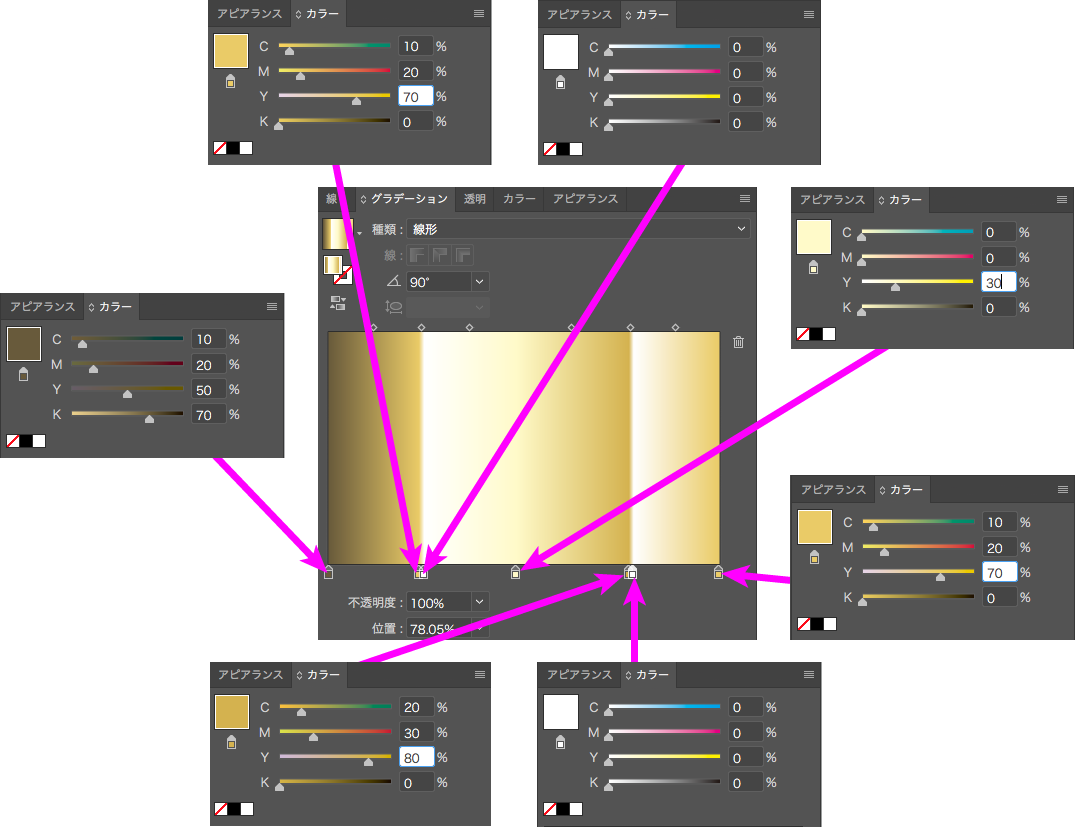
Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




Illustrator 複数のオブジェクト全体でグラデーションをかける方法 図形と文字 写真で解説 福丸の部屋




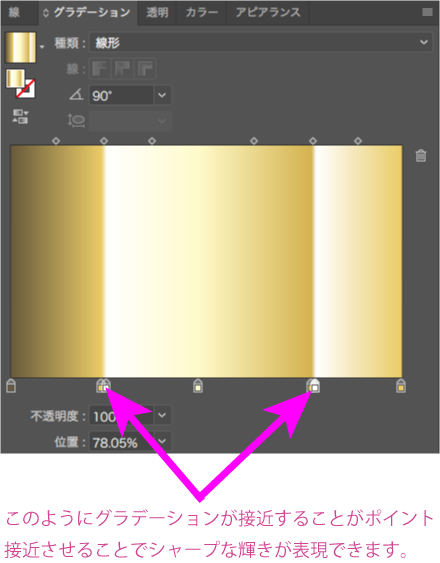
Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い



立体 Lineスタンプ Lineスタンプマニア クリエイターズスタンプ




Illustrator 影をオシャレにつける方法 光源の位置別で解説 福丸の部屋




イラレのスゴ技 動画と図でわかるillustratorの新しいアイディア イラレ職人コロ 本 通販 Amazon




赤のeに影を付け 立体化させたロゴ ロゴタンク 企業 店舗ロゴ シンボルマーク格安作成販売




文字に背景画像を適用しよう アラフォーから始めるウェブデザイナー




Illustrator webデザイナーへの道



Illustrator ブレンドツールを使ってみよう 立体文字 グラデーションなどなど 株式会社アットフリーク




簡単 デザインが ダサい 12個の原因と 今すぐ出来る解決方法 みっこむ




ロゴ販売 アルファベット イニシャル Sとk メタリック 立体的 力強さ 金属 アグレッシブをイメージしたデザイン ロゴマーク販売のlogo市ストア




文字の立体化 年 Crft モダングラフィックデザイン




Adobe Illustratorのアピアランスで角度自在のアイコンをつくる By Tamagar Shibuya Design Engineering Medium




Illustrator 立体の文字を作ろう コトダマウェブ




Illustrator イラストレーター で立体文字を作成 Illustrator イラストレーター 入門




立体的アルファベット イラストレーター素材 Ai Eps 商用可能



Illustratorcs4での文字で立体的な四角 ボックス型 Yahoo 知恵袋



イラレでテキスト同士の重なった部分を 色変更する方法 Illustrator ユウスケの雑記ブログ




文字 立体アルファベット Moji Infotiket Com



イラストレーターでブレンドを利用し 簡単に訴求力のある3d文字を作る方法 イラスト作成解説書




Photoshopで床への映り込み 鏡面反射 した画像を作る方法 フォトショップの参考書 Sitebook




イラストレーター 文字 影 Letternays



東京でぶらり一人暮らし とれたて文字デザイン6 1 ラフ効果とリンクツールで作る力強く荒々しいロゴ



タイトル 見出しの表現力を高める フォントの種類と デザインとアイデア ブログ アニメーション動画の制作ならウゴモーション 企業向け



東京でぶらり一人暮らし 神速illustrator38 光彩 パスのオフセットで丸い光沢感の立体文字をすばやく作る



やじるし素材サイト 矢印デザイン 3d回り込み




フチ付き文字の作り方 チラシやlp制作に使える派手なイラレ文字装飾 カルアカはwebが無料で学べる




真っ白で輪郭線だけに アウトライン表示とは デザイン 印刷サービス アドラク




球の表現 Crft モダングラフィックデザイン



やじるし素材サイト 矢印デザイン 3dやじるし



Photoshopやイラストレーターを使って3d感をだす 光沢のある質 Yahoo 知恵袋




消えて地味に困るイラレの上のバーって何もの デザイン 印刷サービス アドラク




邪魔 イラレのバウンディングボックスを非表示にする方法 イラレ屋




Fox Hound Tech




イラストレーターで練習 8 ヨーゼフの森




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




ロゴ販売 光沢感 立体感 スタイリッシュをイメージしたデザイン ロゴマーク販売のlogo市ストア



東京でぶらり一人暮らし 懲りずに課題77 立体的な円グラフ




立体的な箱 立法体 をイラレで簡単に作成する方法解説 How To ブログ実践




立体的な3dのローマ字 Illustratorのアルファベット ローマ字 英字素材集




1分でできるillustratorでエンボス加工のテキストやロゴをつくる方法 Webマガジン 株式会社296 川崎のホームページ制作会社




H8utt9uqjfm9m




画像をダウンロード イラストレーター 文字 ふち イラストレーター 文字 縁取り




Illustratorでグラデーションを作りたい 複数の図形や文字に適応する方法もご紹介 Tanakayumi




立体的なpの文字のロゴ ロゴタンク 企業 店舗ロゴ シンボルマーク格安作成販売




矢印のフリー素材 イラスト ダウンロード22 素材っち



1




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker



シルバーブロック文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




金 銀 ダイヤの豪華なひらがな カタカナのイラスト イラストレーター素材 Ai Eps 商用可能




Photoshop レイヤースタイルでテキストをかんたんに立体化 Adobeで遊ぼう 誰でも出来るadobeソフトの使い方




色々な矢印のイラスト イラストレーター素材 Ai Eps 商用可能




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




Illustratorでパンフレットを作成しよう 6つのポイントと注意点 ケーワンプラス ケーワン エンタープライズstaffブログ




イラストレーターで練習 8 ヨーゼフの森




Adobe Illustratorのアピアランスで角度自在のアイコンをつくる By Tamagar Shibuya Design Engineering Medium



シルバーブロック文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




ハンドメイド作家必見 ポートフォリオの作り方 紙袋とラッピングのパックマート 公式通販サイト Pack Mart By Bellbe


0 件のコメント:
コメントを投稿